Specify automagically collects, stores and distributes your design tokens and assets
Meet Specify, a startup that is creating a common language for Figma and GitHub. Specify acts as a central repository and API for your design tokens and assets. In other words, designers can update canonical Figma files, and changes will be reflected in GitHub repositories. The startup raised a $4.6 million (€4 million) seed round […]

Meet Specify, a startup that is creating a common language for Figma and GitHub. Specify acts as a central repository and API for your design tokens and assets. In other words, designers can update canonical Figma files, and changes will be reflected in GitHub repositories.
The startup raised a $4.6 million (€4 million) seed round led by Eurazeo. Bpifrance’s Digital Venture fund, 360 Capital and Seedcamp are participating as well. Some business angels also invested in the company, such as Clément Vouillon and Didier Forest.
When organizations start to get serious about design, they want to create a design system with a unified style for buttons, icons, fonts, logos, colors and more. For instance, the login page looks completely different on Facebook, Twitter, Gmail or Pinterest.
And yet, it often remains a manual process for both designers and developers. Designers create documentation pages with design tokens and assets in Confluence or Notion. Developers then manually have to check the documentation and make sure that they’re using the latest elements.

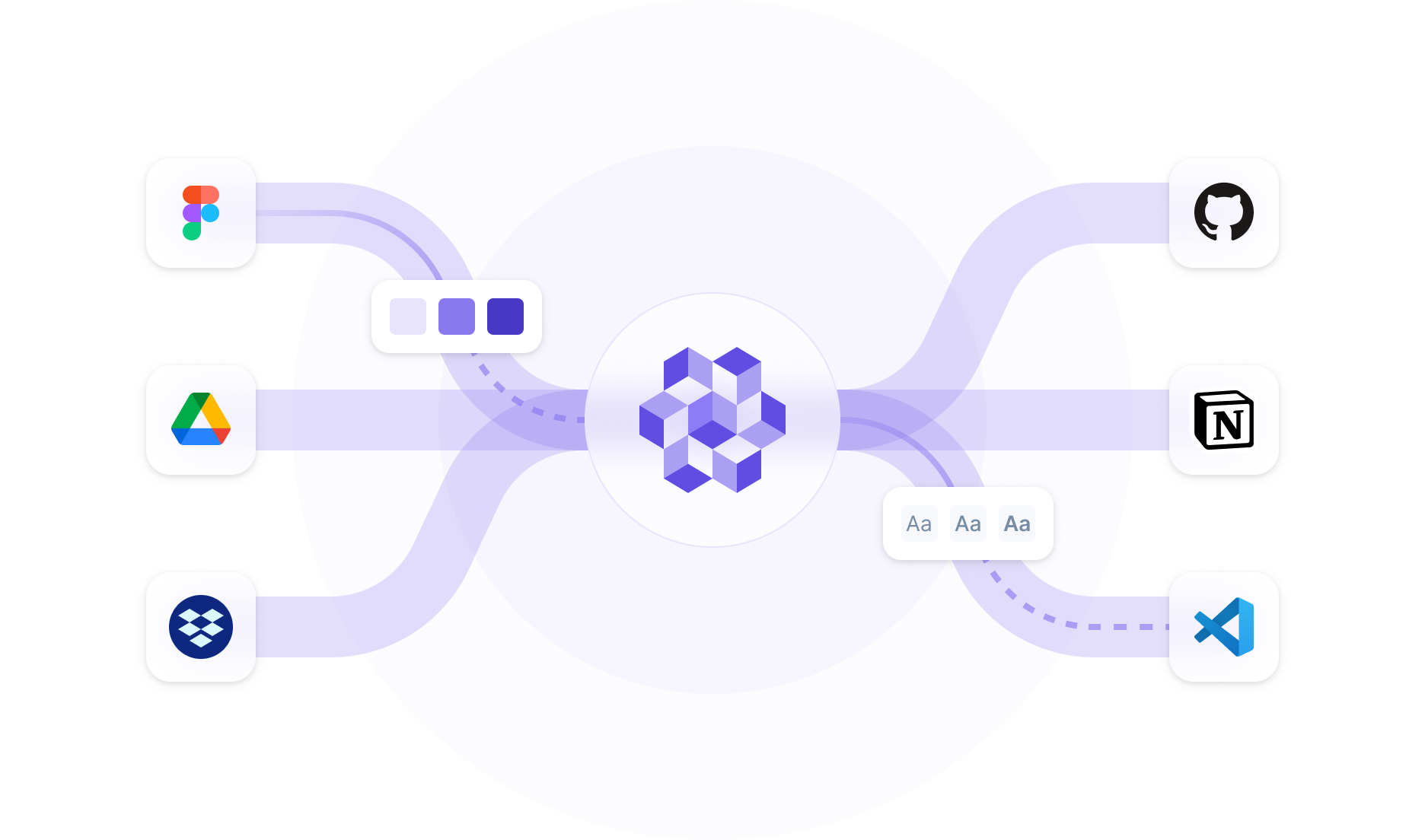
Image Credits: Specify
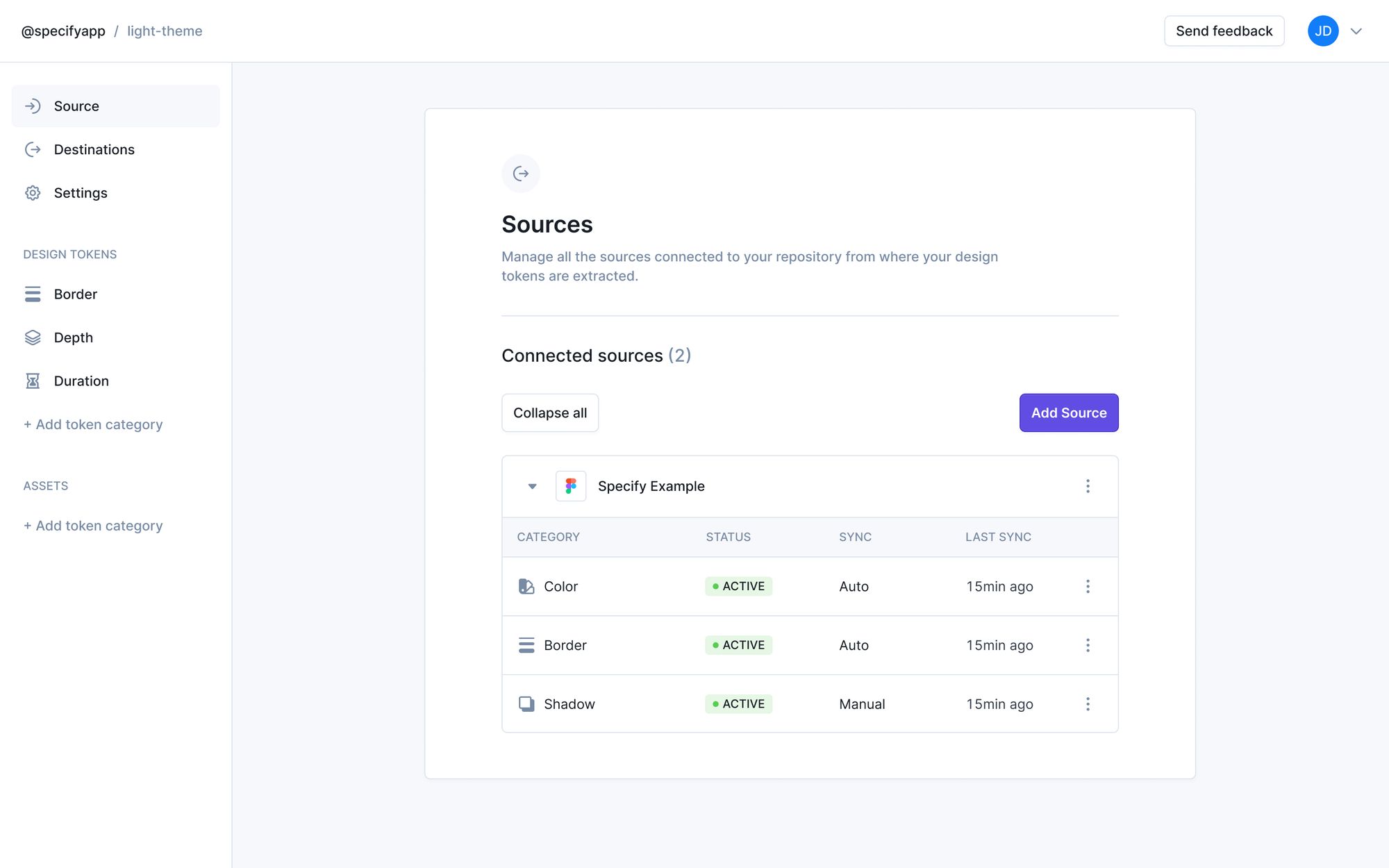
Specify acts as a central repository for your design tokens and assets. You first connect Specify with one or several sources, as well as one or several destinations.
For instance, you can fetch information and data from Figma files directly. Designers can update something in Figma and changes will be reflected in the Specify repository. Specify acts as the single source of truth.
But changes can also appear in your application more quickly. When something is updated, Specify can automatically create a pull request on GitHub — there’s also a command-line interface. Developers can accept changes in one click. This way, colors, logos, fonts and more are updated without any manual work.
Specify doesn’t want to restrict its product to Figma and GitHub. There will be more data sources down the road, such as Dropbox and Google Drive. And Specify will be able to update more destinations, such as Notion. The ability to push one design change to multiple destinations could be particularly useful.
The product vision is clear. Specify wants to become the unifying glue of design teams. “With our approach, we consider our product quite similar to Segment, but for design,” co-founder and CEO Valentin Chrétien told me.

Image Credits: Specify